Introduction
The Open API definitions tool allows the user to explore, visualize and interact with Open API definitions. The tool focuses on building a bridge that will bring APIs closer even to users without any technical background, keeping interactions to a human-next-door level.
Opening an Open API definition by URL
Clicking on the API Spots extension action button on the top right side of the Chrome toolbar, will open a new tab with the Open APIs page.

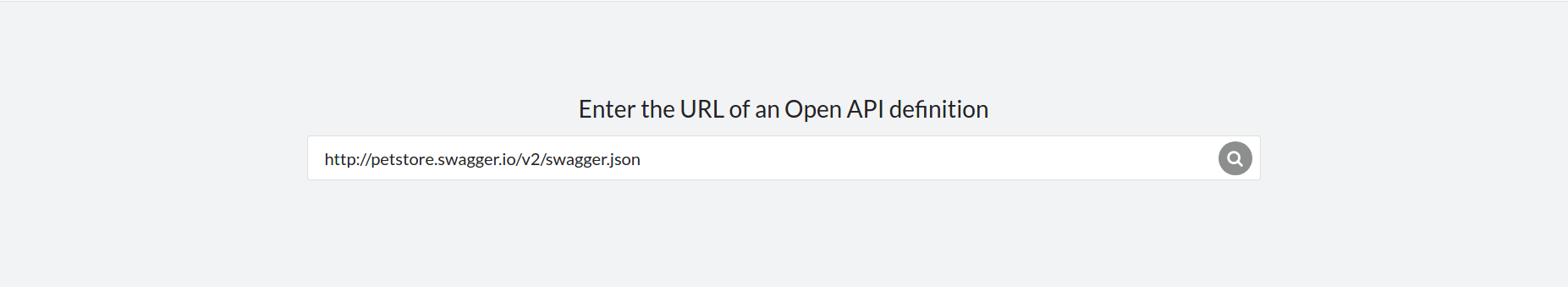
On the Open APIs page you will find a section that prompts to enter the URL of an Open API definition document. The URL of the Petstore API is pre-filled, so by clicking the icon the tool will load the definition from the given URL.

Automatically detecting Open API definitions
One of the great features that browser extensions offer is that by nature they can process directly any page visited by the user and work in context with other browser processes.
The Open API definitions tool automatically scans the content of every page opened by the browser in order to check whether the document is a valid Open API definition.
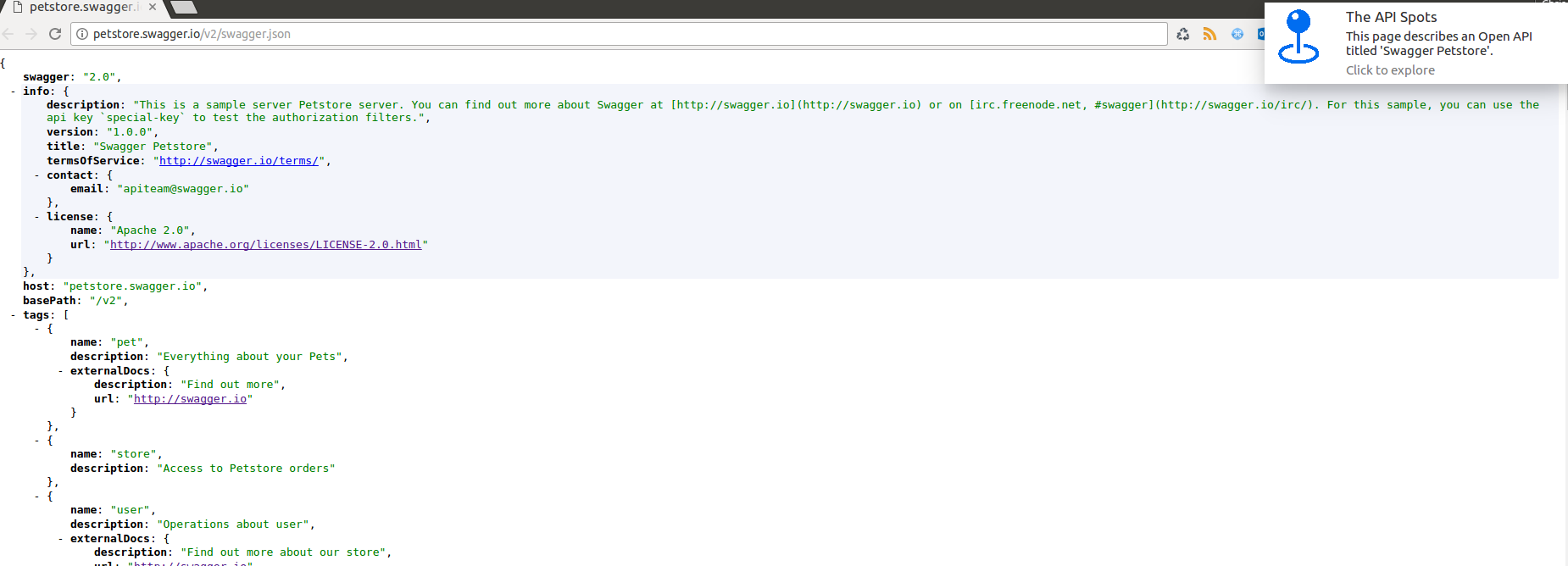
If a valid Open API definition is detected, a notification will pop-up announcing that the page you are currently viewing is an API spot and by clicking on it will open the definition using the tool.
Click on the link to open the raw Open API definition of the Petstore API in a new tab.
Petstore API - Open API definition </img>
</img>
This way you can browser the web as usual and when you hit an API spot, the extension will let you know.
Exploring the API definition
Once an Open API definition has been successfully parsed by the tool a new page will be loaded where you can explore the definition which is split into different sections for higher readability.
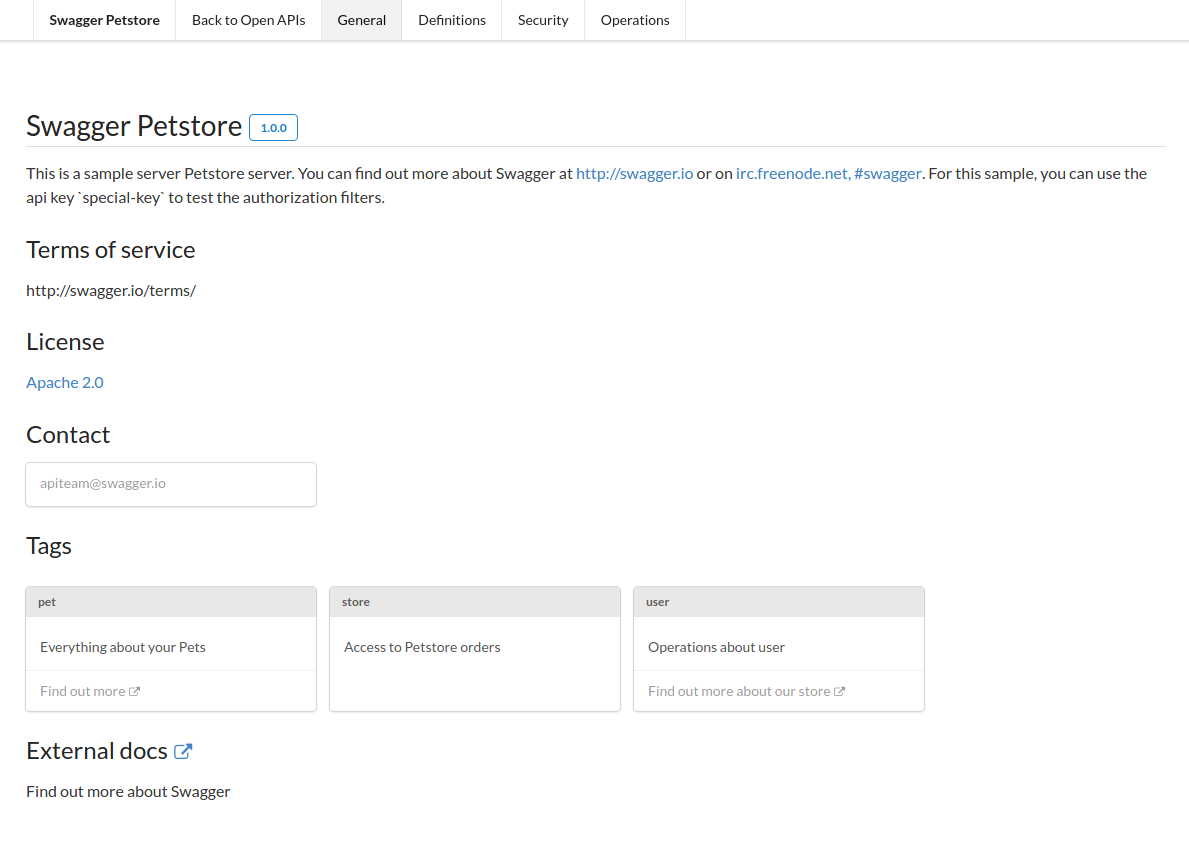
General information
Displays general information about the API including
- terms of service
- licensing information
- contacts
- tags
- etc

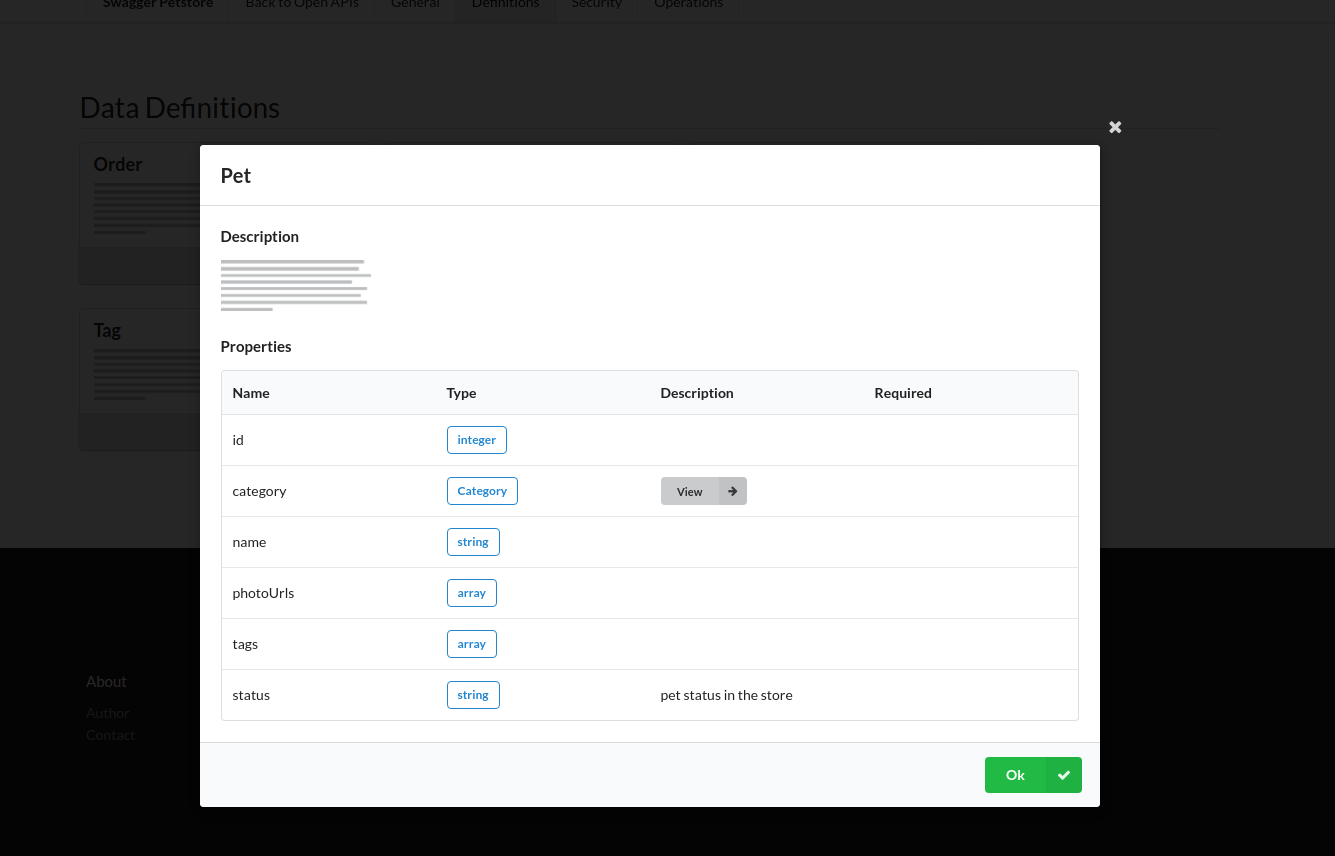
Data definitions
Displays the list of defined data models associated with the supported API operations. Data definition cards are interactive and clicking on them will bring up the details view.

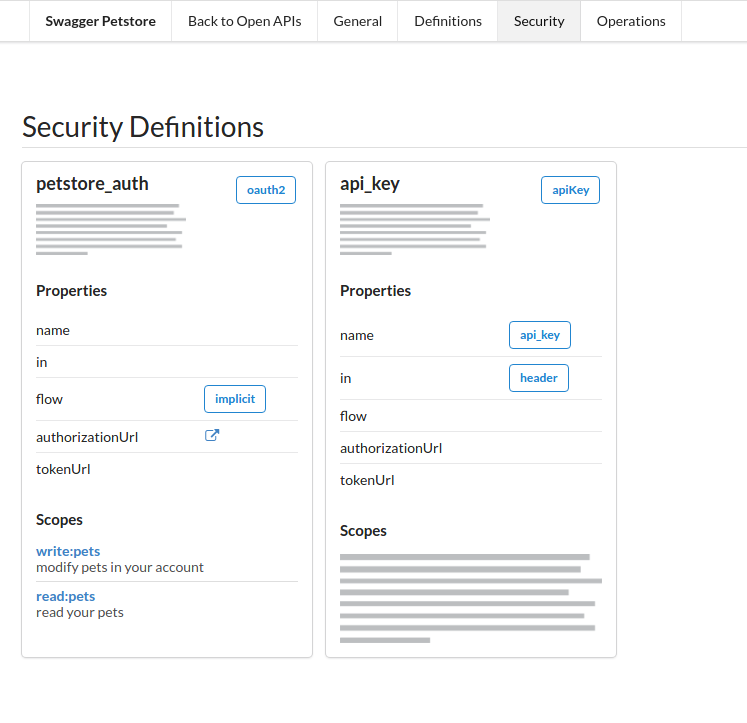
Security definitions
Displays the list of defined security definitions, including information about
- authentication protocol
- properties
- scopes

Operations
Displays the list of supported API operations in a number of ways.
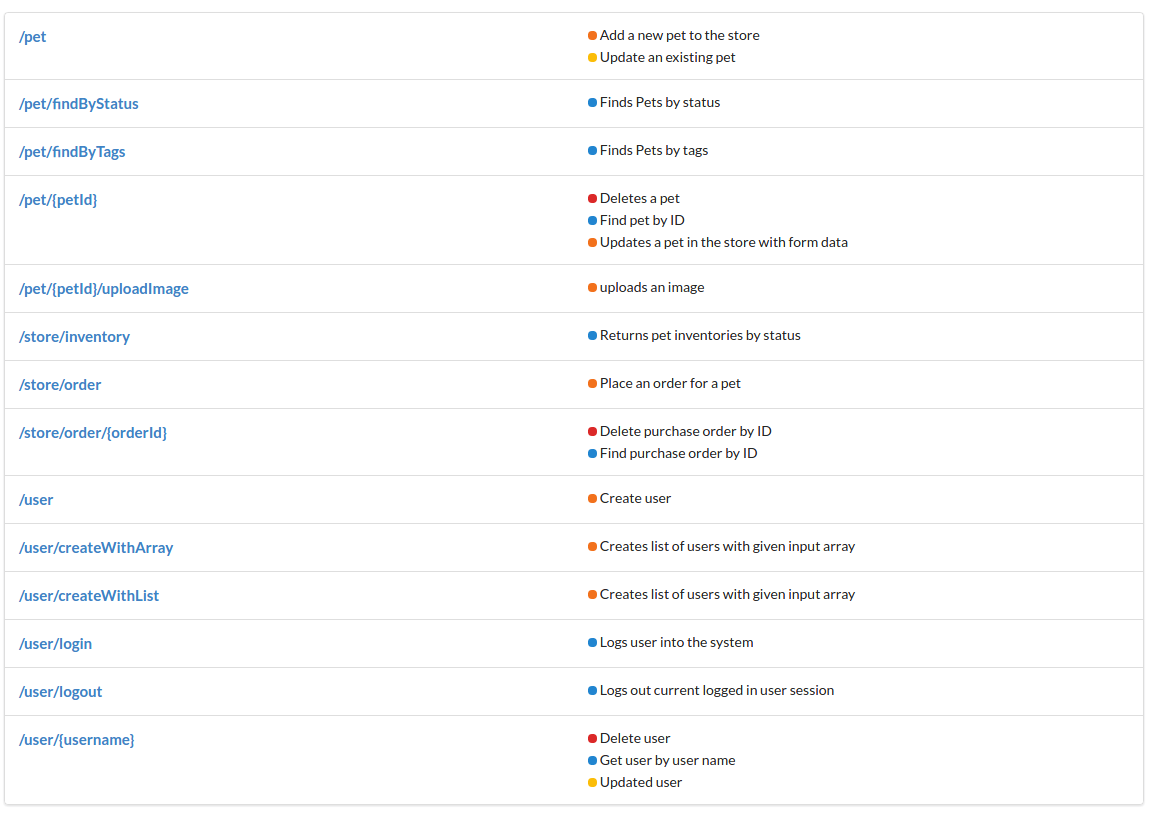
Paths list
Displays a list of paths and supported operations as a table. The list is interactive and the colored dots represent a different HTTP operation (verb).

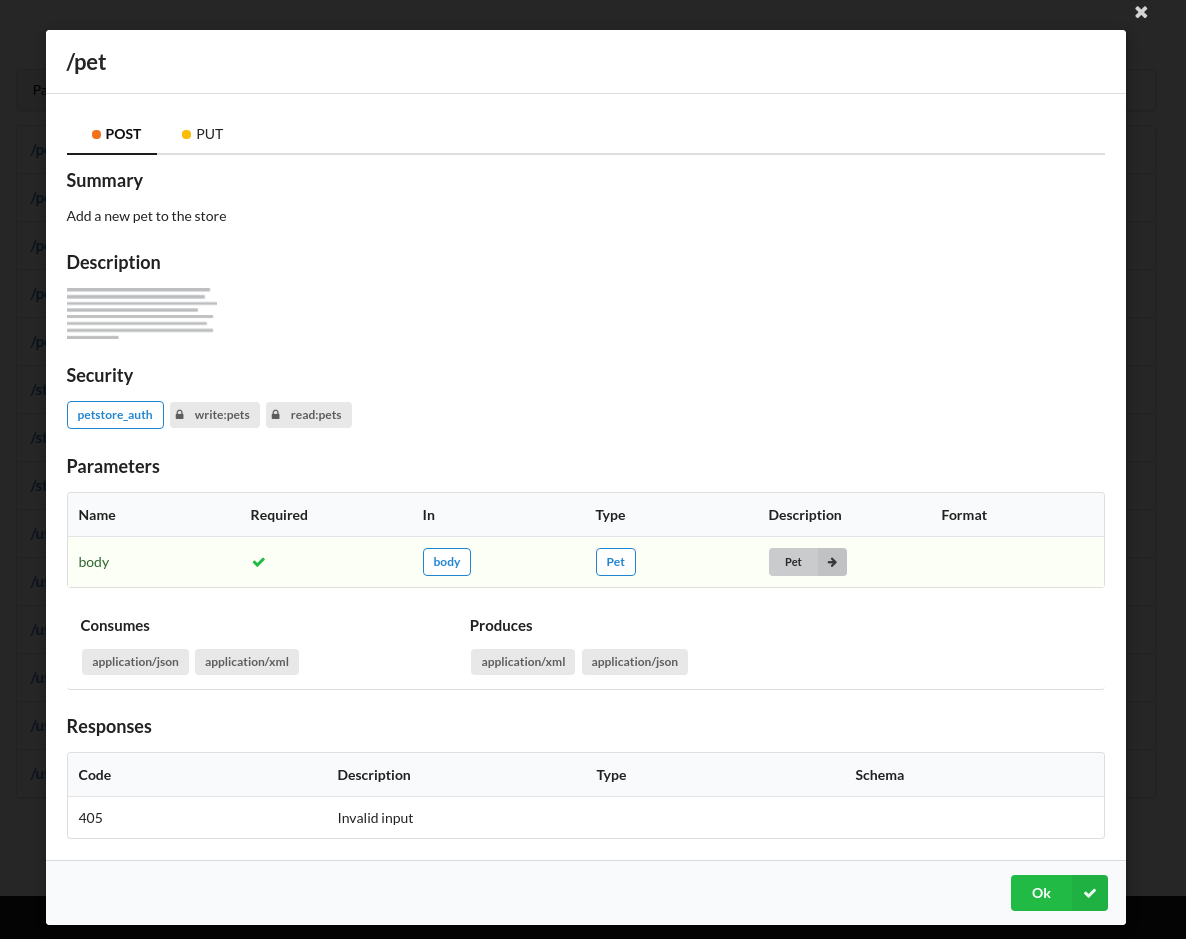
Clicking on a path link will bring up a detailed view segmented by operation type that includes
- summary
- description
- security
- parameters
- responses
- etc

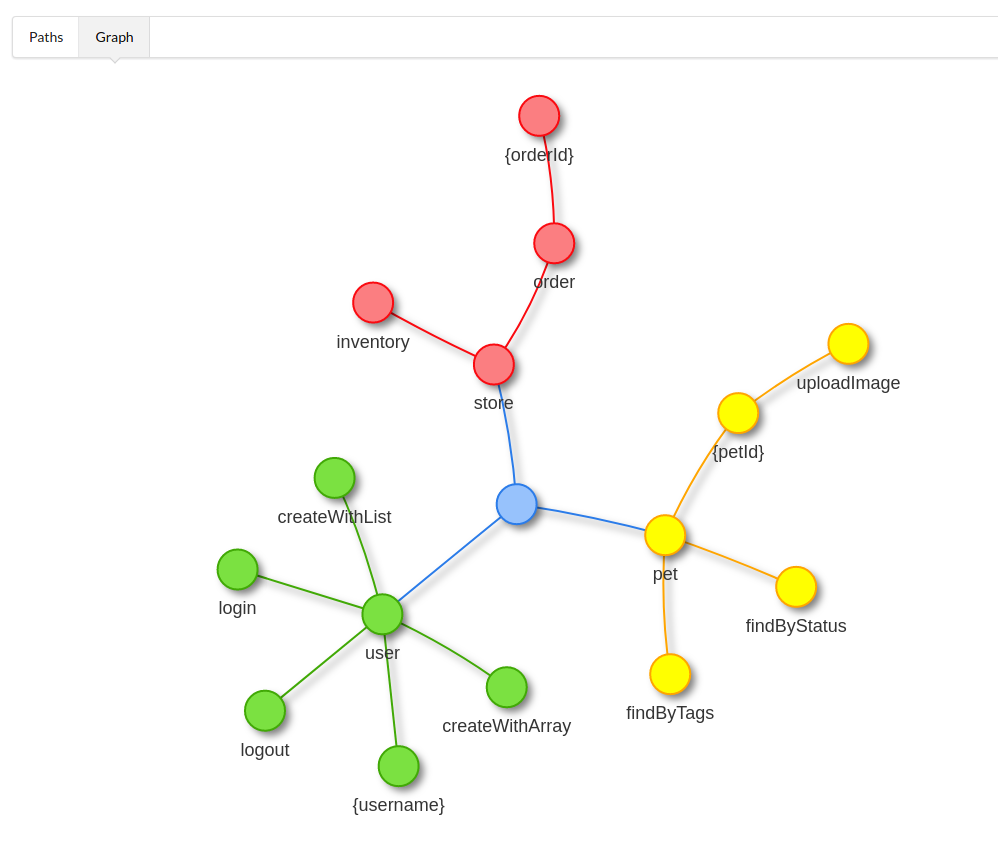
Paths graph
Displays an interactive graph that visualizes the API’s paths tree. Nodes represent resources / subresources and edges glue them together into paths. Double-clicking on a node will bring up the details view.